Page 47 - Code & Click - 8
P. 47
Unordered List Tag <ul>...</ul>
An Unordered list is created with the <ul> and </ul> tags are used to create an unordered list. The
<li> and </li> tags are used to specify each item in the list. By default, a solid circle appears as bullet
in front of each list item.
The list properties used for an unordered list are described in the given table.
Property Description Value(s) Example
list-style-type Lets you specify the disc (default) list-style-type: none
type of bullet used none list-style-type: circle
for the list item circle list-style-type: square
marker. square
list-style-position Lets you specify the outside (default) list-style-position: outside
position of the list inside list-style-position: inside
item marker
list-style-image Lets you specify the None list-style-image: URL(‘hand.png’)
image to be used for URL of the image
the list item marker. file
list-style Lets you specify all list-style-type list-style: circle outside
the list properties in list-style-position
one declaration. list-style-image
Experiential Learning
Lab Activity 2
To create an unordered list.
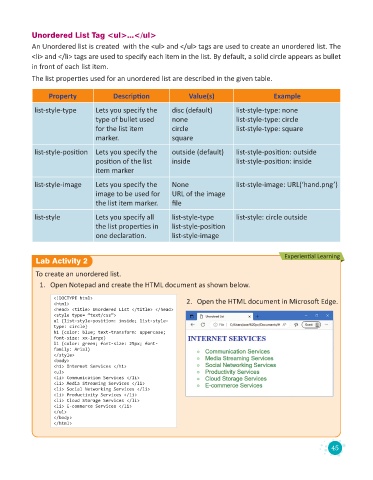
1. Open Notepad and create the HTML document as shown below.
<!DOCTYPE html> 2. Open the HTML document in Microsoft Edge.
<html>
<head> <title> Unordered List </title> </head>
<style type= “text/css”>
ul {list-style-position: inside; list-style-
type: circle}
h1 {color: blue; text-transform: uppercase;
font-size: xx-large}
li {color: green; font-size: 25px; font-
family: Arial}
</style>
<body>
<h1> Internet Services </h1>
<ul>
<li> Communication Services </li>
<li> Media Streaming Services </li>
<li> Social Networking Services </li>
<li> Productivity Services </li>
<li> Cloud Storage Services </li>
<li> E-commerce Services </li>
</ul>
</body>
</html>
45