Page 50 - Code & Click - 8
P. 50
Experiential Learning
Lab Activity 5
To create a description list.
1. Open Notepad and create the HTML document as shown below.
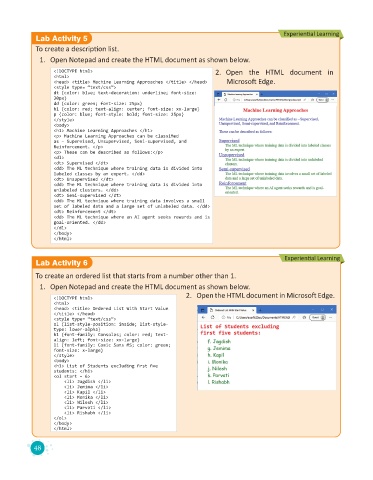
<!DOCTYPE html> 2. Open the HTML document in
<html>
<head> <title> Machine Learning Approaches </title> </head> Microsoft Edge.
<style type= “text/css”>
dt {color: blue; text-decoration: underline; font-size:
30px}
dd {color: green; font-size: 25px}
h1 {color: red; text-align: center; font-size: xx-large}
p {color: blue; font-style: bold; font-size: 25px}
</style>
<body>
<h1> Machine Learning Approaches </h1>
<p> Machine Learning Approaches can be classified
as – Supervised, Unsupervised, Semi-supervised, and
Reinforcement. </p>
<p> These can be described as follows:</p>
<dl>
<dt> Supervised </dt>
<dd> The ML technique where training data is divided into
labeled classes by an expert. </dd>
<dt> Unsupervised </dt>
<dd> The ML technique where training data is divided into
unlabeled clusters. </dd>
<dt> Semi-supervised </dt>
<dd> The ML technique where training data involves a small
set of labeled data and a large set of unlabeled data. </dd>
<dt> Reinforcement </dt>
<dd> The ML technique where an AI agent seeks rewards and is
goal-oriented. </dd>
</dl>
</body>
</html>
Experiential Learning
Lab Activity 6
To create an ordered list that starts from a number other than 1.
1. Open Notepad and create the HTML document as shown below.
2. Open the HTML document in Microsoft Edge.
<!DOCTYPE html>
<html>
<head> <title> Ordered List With Start Value
</title> </head>
<style type= “text/css”>
ol {list-style-position: inside; list-style-
type: lower-alpha}
h1 {font-family: Consolas; color: red; text-
align: left; font-size: xx-large}
li {font-family: Comic Sans MS; color: green;
font-size: x-large}
</style>
<body>
<h1> List of Students excluding first five
students: </h1>
<ol start = 6>
<li> Jagdish </li>
<li> Jemima </li>
<li> Kapil </li>
<li> Monika </li>
<li> Nilesh </li>
<li> Parvati </li>
<li> Rishabh </li>
</ol>
</body>
</html>
48