Page 51 - Code & Click - 8
P. 51
INSERTING IMAGES
Images make a web page more informative and attractive. An image can be in
the form of a graphic, clip art, photograph, or any other visual object.
The image file formats supported by most web browsers are JPEG, GIF, and PNG.
Image <img> Tag
The Image <img> tag is used to insert images in a web page. It is an empty tag.
The attributes of the <img> tag are described in the table given below.
Attribute Description Value(s) Example
src Specifies the name of the URL of the image file <img src= “computer.jpg”>
image file
alt Specifies an alternate text for text <img src= “computer.jpg”
the image that is displayed if alt=”Computer”>
the image is not displayed
width Specifies the width of value in pixels <img src= “computer.jpg”
the image width=100>
height Specifies the height of value in pixels <img src= “computer.jpg”
the image height=”200”>
You can also position images as required on a web page, add borders and margins to them, and
control their appearance by using the CSS rules.
The CSS property float lets you float an image to the right or left of text. It takes two values – right
and left.
Experiential Learning
Lab Activity 7
To display a web page with images.
1. Open Notepad and create the HTML document as shown below.
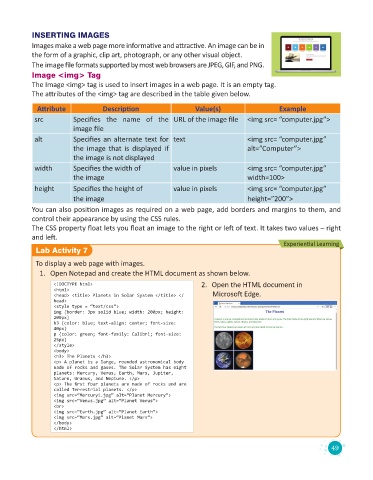
<!DOCTYPE html> 2. Open the HTML document in
<html>
<head> <title> Planets in Solar System </title> </ Microsoft Edge.
head>
<style type = “text/css”>
img {border: 3px solid blue; width: 200px; height:
200px}
h3 {color: blue; text-align: center; font-size:
40px}
p {color: green; font-family: Calibri; font-size:
25px}
</style>
<body>
<h3> The Planets </h3>
<p> A planet is a large, rounded astronomical body
made of rocks and gases. The Solar System has eight
planets: Mercury, Venus, Earth, Mars, Jupiter,
Saturn, Uranus, and Neptune. </p>
<p> The first four planets are made of rocks and are
called Terrestrial planets. </p>
<img src=“Mercury1.jpg” alt=“Planet Mercury”>
<img src=“Venus.jpg” alt=“Planet Venus”>
<br>
<img src=“Earth.jpg” alt=“Planet Earth”>
<img src=“Mars.jpg” alt=“Planet Mars”>
</body>
</html>
49