Page 48 - Code & Click - 8
P. 48
Setting an Image as Bullet
You can use an image as a bullet in place of the pre-defined bullet styles using the list-style-image
property.
Experiential Learning
Lab Activity 3
To create an unordered list with an image as list item marker.
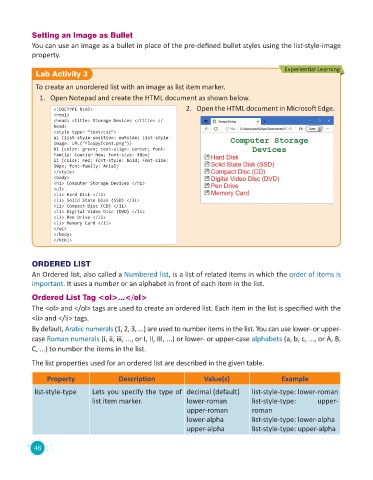
1. Open Notepad and create the HTML document as shown below.
<!DOCTYPE html> 2. Open the HTML document in Microsoft Edge.
<html>
<head> <title> Storage Devices </title> </
head>
<style type= “text/css”>
ul {list-style-position: outside; list-style-
image: URL(‘FloppyIcon1.png’)}
h1 {color: green; text-align: center; font-
family: Courier New; font-size: 40px}
li {color: red; font-style: bold; font-size:
30px; font-family: Arial}
</style>
<body>
<h1> Computer Storage Devices </h1>
<ul>
<li> Hard Disk </li>
<li> Solid State Disk (SSD) </li>
<li> Compact Disc (CD) </li>
<li> Digital Video Disc (DVD) </li>
<li> Pen Drive </li>
<li> Memory Card </li>
</ul>
</body>
</html>
ORDERED LIST
An Ordered list, also called a Numbered list, is a list of related items in which the order of items is
important. It uses a number or an alphabet in front of each item in the list.
Ordered List Tag <ol>...</ol>
The <ol> and </ol> tags are used to create an ordered list. Each item in the list is specified with the
<li> and </li> tags.
By default, Arabic numerals (1, 2, 3, ...) are used to number items in the list. You can use lower- or upper-
case Roman numerals (i, ii, iii, ..., or I, II, III, ...) or lower- or upper-case alphabets (a, b, c, ..., or A, B,
C, ...) to number the items in the list.
The list properties used for an ordered list are described in the given table.
Property Description Value(s) Example
list-style-type Lets you specify the type of decimal (default) list-style-type: lower-roman
list item marker. lower-roman list-style-type: upper-
upper-roman roman
lower-alpha list-style-type: lower-alpha
upper-alpha list-style-type: upper-alpha
46