Page 67 - Code & Click - 7
P. 67
Let’s learn how to use Embedded CSS and Inline CSS to set properties of various elements on a web
page.
SETTING BACKGROUND PROPERTIES
Background properties are used to set the background style for a web page.
Property Description Value(s) Example
Specifies the background colour name, colour background-color :
background-color
colour value, transparent green
background- Specifies the background URL of the image file background-image :
image image url(‘computer.png’)
left top, left center,
left bottom, right top,
right center, right
background- Specifies the initial position bottom, center top, background-position:
position of the background image center center
center center,
center bottom, X% Y%,
x-position y-position
Specifies whether the
background image remains
background- fixed or scrolls when the fixed, scroll background-
attachment attachment: fixed
user scrolls down the web
page
Specifies whether the
background- background image (if small repeat, repeat-x, background-repeat:
repeat in dimension) is repeated repeat-y, no-repeat repeat-x
or not
Experiential Learning
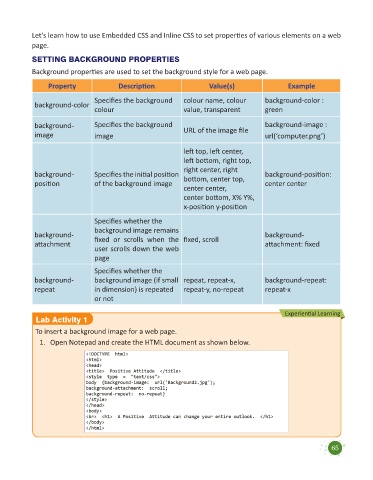
Lab Activity 1
To insert a background image for a web page.
1. Open Notepad and create the HTML document as shown below.
65