Page 72 - Code & Click - 7
P. 72
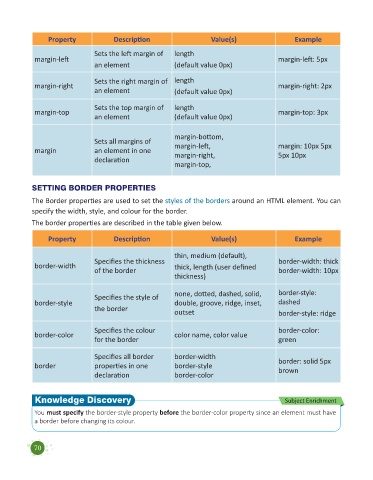
Property Description Value(s) Example
Sets the left margin of length
margin-left margin-left: 5px
an element (default value 0px)
Sets the right margin of length
margin-right margin-right: 2px
an element (default value 0px)
Sets the top margin of length
margin-top margin-top: 3px
an element (default value 0px)
margin-bottom,
Sets all margins of margin-left, margin: 10px 5px
margin an element in one margin-right, 5px 10px
declaration
margin-top,
SETTING BORDER PROPERTIES
The Border properties are used to set the styles of the borders around an HTML element. You can
specify the width, style, and colour for the border.
The border properties are described in the table given below.
Property Description Value(s) Example
thin, medium (default),
Specifies the thickness border-width: thick
border-width thick, length (user defined
of the border border-width: 10px
thickness)
Specifies the style of none, dotted, dashed, solid, border-style:
border-style double, groove, ridge, inset, dashed
the border outset border-style: ridge
Specifies the colour border-color:
border-color color name, color value
for the border green
Specifies all border border-width
border properties in one border-style border: solid 5px
brown
declaration border-color
Knowledge Discovery Subject Enrichment
You must specify the border-style property before the border-color property since an element must have
a border before changing its colour.
70