Page 82 - Computer - 8
P. 82
Knowledge Discovery Subject Enrichment
Border properties for a table can be specified only if borders are applied to a table.
The CSS properties associated with the <td> or <th> tag are listed below.
Property Description Value(s) Syntax Example
text-align Lets you specify the left (default for <td>) text-align: text-align:
horizontal alignment of center (default for <th>) right center
text in a cell. right
vertical-align Lets you specify the vertical middle (default) vertical-align: verticalalign:
alignment of text in a cell. top bottom top
bottom
padding Lets you specify the space value in pixels padding: padding: 3px
between the border and value
the content in a table.
Knowledge Discovery Experiential Learning
You can specify CSS rules to apply borders to table rows, data cells and header cells in a table.
Lab Activity 2 Subject Enrichment
To create a table.
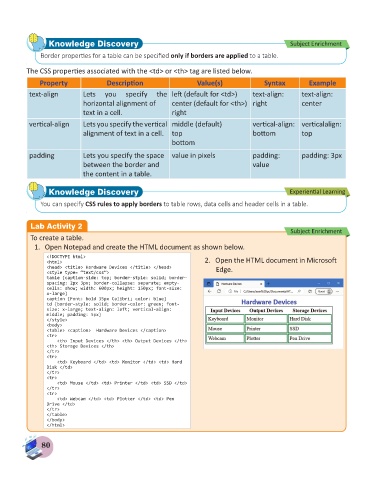
1. Open Notepad and create the HTML document as shown below.
<!DOCTYPE html> 2. Open the HTML document in Microsoft
<html>
<head> <title> Hardware Devices </title> </head> Edge.
<style type= “text/css”>
table {caption-side: top; border-style: solid; border-
spacing: 2px 3px; border-collapse: separate; empty-
cells: show; width: 600px; height: 150px; font-size:
x-large}
caption {Font: bold 35px Calibri; color: blue}
td {border-style: solid; border-color: green; font-
size: x-large; text-align: left; vertical-align:
middle; padding: 5px}
</style>
<body>
<table> <caption> Hardware Devices </caption>
<tr>
<th> Input Devices </th> <th> Output Devices </th>
<th> Storage Devices </th>
</tr>
<tr>
<td> Keyboard </td> <td> Monitor </td> <td> Hard
Disk </td>
</tr>
<tr>
<td> Mouse </td> <td> Printer </td> <td> SSD </td>
</tr>
<tr>
<td> Webcam </td> <td> Plotter </td> <td> Pen
Drive </td>
</tr>
</table>
</body>
</html>
80