Page 81 - Computer - 8
P. 81
Lab Activity 1
To create an HTML table. Experiential Learning
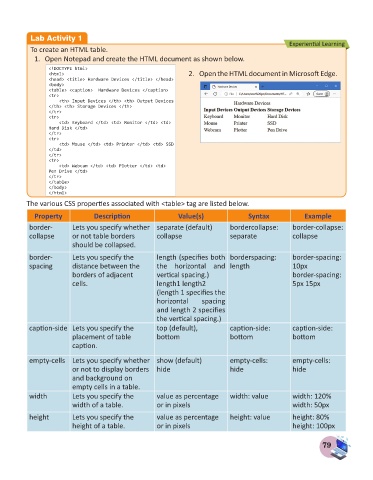
1. Open Notepad and create the HTML document as shown below.
<!DOCTYPE html>
<html> 2. Open the HTML document in Microsoft Edge.
<head> <title> Hardware Devices </title> </head>
<body>
<table> <caption> Hardware Devices </caption>
<tr>
<th> Input Devices </th> <th> Output Devices
</th> <th> Storage Devices </th>
</tr>
<tr>
<td> Keyboard </td> <td> Monitor </td> <td>
Hard Disk </td>
</tr>
<tr>
<td> Mouse </td> <td> Printer </td> <td> SSD
</td>
</tr>
<tr>
<td> Webcam </td> <td> Plotter </td> <td>
Pen Drive </td>
</tr>
</table>
</body>
</html>
The various CSS properties associated with <table> tag are listed below.
Property Description Value(s) Syntax Example
border- Lets you specify whether separate (default) bordercollapse: border-collapse:
collapse or not table borders collapse separate collapse
should be collapsed.
border- Lets you specify the length (specifies both borderspacing: border-spacing:
spacing distance between the the horizontal and length 10px
borders of adjacent vertical spacing.) border-spacing:
cells. length1 length2 5px 15px
(length 1 specifies the
horizontal spacing
and length 2 specifies
the vertical spacing.)
caption-side Lets you specify the top (default), caption-side: caption-side:
placement of table bottom bottom bottom
caption.
empty-cells Lets you specify whether show (default) empty-cells: empty-cells:
or not to display borders hide hide hide
and background on
empty cells in a table.
width Lets you specify the value as percentage width: value width: 120%
width of a table. or in pixels width: 50px
height Lets you specify the value as percentage height: value height: 80%
height of a table. or in pixels height: 100px
79