Page 68 - Computer - 8
P. 68
Lab Activity 2 Experiential Learning
To create an unordered list.
1. Open Notepad and create the HTML document as shown below.
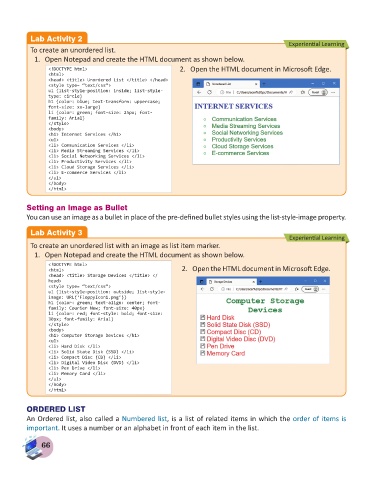
<!DOCTYPE html> 2. Open the HTML document in Microsoft Edge.
<html>
<head> <title> Unordered List </title> </head>
<style type= “text/css”>
ul {list-style-position: inside; list-style-
type: circle}
h1 {color: blue; text-transform: uppercase;
font-size: xx-large}
li {color: green; font-size: 25px; font-
family: Arial}
</style>
<body>
<h1> Internet Services </h1>
<ul>
<li> Communication Services </li>
<li> Media Streaming Services </li>
<li> Social Networking Services </li>
<li> Productivity Services </li>
<li> Cloud Storage Services </li>
<li> E-commerce Services </li>
</ul>
</body>
</html>
Setting an Image as Bullet
You can use an image as a bullet in place of the pre-defined bullet styles using the list-style-image property.
Lab Activity 3
Experiential Learning
To create an unordered list with an image as list item marker.
1. Open Notepad and create the HTML document as shown below.
<!DOCTYPE html>
<html> 2. Open the HTML document in Microsoft Edge.
<head> <title> Storage Devices </title> </
head>
<style type= “text/css”>
ul {list-style-position: outside; list-style-
image: URL(‘FloppyIcon1.png’)}
h1 {color: green; text-align: center; font-
family: Courier New; font-size: 40px}
li {color: red; font-style: bold; font-size:
30px; font-family: Arial}
</style>
<body>
<h1> Computer Storage Devices </h1>
<ul>
<li> Hard Disk </li>
<li> Solid State Disk (SSD) </li>
<li> Compact Disc (CD) </li>
<li> Digital Video Disc (DVD) </li>
<li> Pen Drive </li>
<li> Memory Card </li>
</ul>
</body>
</html>
ORDERED LIST
An Ordered list, also called a Numbered list, is a list of related items in which the order of items is
important. It uses a number or an alphabet in front of each item in the list.
66