Page 94 - Computer - 7
P. 94
The border properties are described in the table given below.
Property Description Value(s) Example
thin, medium (default),
Specifies the thickness border-width: thick
border-width thick, length (user defined
of the border border-width: 10px
thickness)
Specifies the style of none, dotted, dashed, solid, border-style: dashed
border-style double, groove, ridge, inset,
the border outset border-style: ridge
Specifies the colour
border-color color name, color value border-color: green
for the border
Specifies all border border-width
border properties in one border-style border: solid 5px
brown
declaration border-color
Knowledge Discovery Subject Enrichment
You must specify the border-style property before the border-color property since an element must have
a border before changing its colour.
Lab Activity 4
To style a web page using margins and borders. Experiential Learning
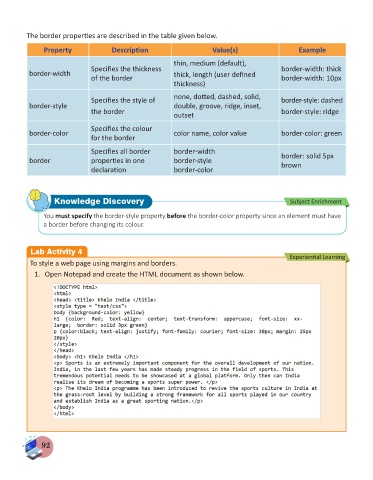
1. Open Notepad and create the HTML document as shown below.
92