Page 62 - Code & Click - 8
P. 62
Experiential Learning
Lab Activity 4
To insert a video file on a web page.
1. Open Notepad and create the HTML document as shown below.
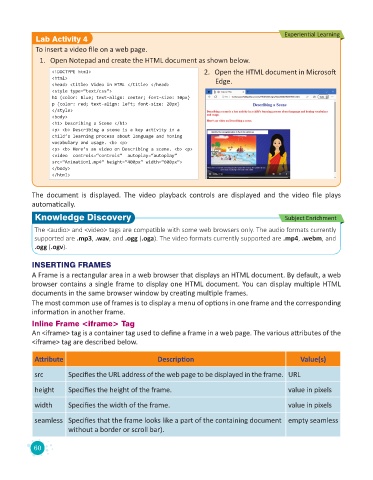
<!DOCTYPE html> 2. Open the HTML document in Microsoft
<html> Edge.
<head> <title> Video in HTML </title> </head>
<style type=“text/css”>
h1 {color: Blue; text-align: center; font-size: 30px}
p {color: red; text-align: left; font-size: 20px}
</style>
<body>
<h1> Describing a Scene </h1>
<p> <b> Describing a scene is a key activity in a
child’s learning process about language and honing
vocabulary and usage. <b> <p>
<p> <b> Here’s an video on Describing a scene. <b> <p>
<video controls=“controls” autoplay=“autoplay”
src=“Animation1.mp4” height=“400px” width=“600px”>
</body>
</html>
The document is displayed. The video playback controls are displayed and the video file plays
automatically.
Knowledge Discovery Subject Enrichment
The <audio> and <video> tags are compatible with some web browsers only. The audio formats currently
supported are .mp3, .wav, and .ogg (.oga). The video formats currently supported are .mp4, .webm, and
.ogg (.ogv).
INSERTING FRAMES
A Frame is a rectangular area in a web browser that displays an HTML document. By default, a web
browser contains a single frame to display one HTML document. You can display multiple HTML
documents in the same browser window by creating multiple frames.
The most common use of frames is to display a menu of options in one frame and the corresponding
information in another frame.
Inline Frame <iframe> Tag
An <iframe> tag is a container tag used to define a frame in a web page. The various attributes of the
<iframe> tag are described below.
Attribute Description Value(s)
src Specifies the URL address of the web page to be displayed in the frame. URL
height Specifies the height of the frame. value in pixels
width Specifies the width of the frame. value in pixels
seamless Specifies that the frame looks like a part of the containing document empty seamless
without a border or scroll bar).
60