Page 58 - Code & Click - 8
P. 58
Knowledge Discovery Subject Enrichment
Border properties for a table can be specified only if borders are applied to a table.
The CSS properties associated with the <td> or <th> tag are listed below.
Property Description Value(s) Syntax Example
text-align Lets you specify the left (default for <td>) text-align: text-align:
horizontal alignment of center (default for right center
text in a cell. <th>)
right
vertical-align Lets you specify the middle (default) vertical-align: verticalalign:
vertical alignment of text top bottom top
in a cell. bottom
padding Lets you specify the space value in pixels padding: padding: 3px
between the border and value
the content in a table.
Inserting Images in a Table Cell
You can insert an image in a table cell using the <img> tag.
Experiential Learning
Lab Activity 2
To create a table with images in cells.
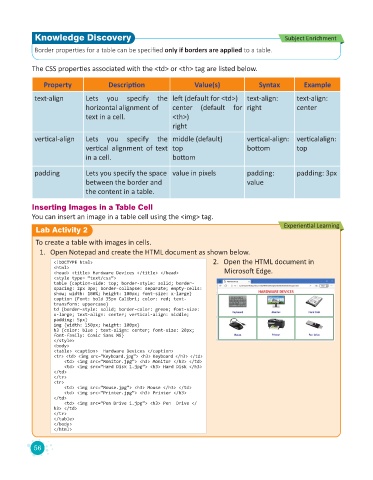
1. Open Notepad and create the HTML document as shown below.
<!DOCTYPE html> 2. Open the HTML document in
<html> Microsoft Edge.
<head> <title> Hardware Devices </title> </head>
<style type= “text/css”>
table {caption-side: top; border-style: solid; border-
spacing: 2px 3px; border-collapse: separate; empty-cells:
show; width: 100%; height: 100px; font-size: x-large}
caption {Font: bold 35px Calibri; color: red; text-
transform: uppercase}
td {border-style: solid; border-color: green; font-size:
x-large; text-align: center; vertical-align: middle;
padding: 5px}
img {width: 150px; height: 100px}
h3 {color: blue ; text-align: center; font-size: 20px;
font-family: Comic Sans MS}
</style>
<body>
<table> <caption> Hardware Devices </caption>
<tr> <td> <img src=“Keyboard.jpg”> <h3> Keyboard </h3> </td>
<td> <img src=“Monitor.jpg”> <h3> Monitor </h3> </td>
<td> <img src=“Hard Disk 1.jpg”> <h3> Hard Disk </h3>
</td>
</tr>
<tr>
<td> <img src=“Mouse.jpg”> <h3> Mouse </h3> </td>
<td> <img src=“Printer.jpg”> <h3> Printer </h3>
</td>
<td> <img src=“Pen Drive 1.jpg”> <h3> Pen Drive </
h3> </td>
</tr>
</table>
</body>
</html>
56